
Reveal.js is an open source HTML presentation framework. With Reveal Jekyll, the goal is to make it easier to manage your presentation and just focus on the content in markdown.
You can see it as a boilerplate for your reveal.js presentation. You can either write your slides as separate markdown files or put everything in one. Check it out!
What’s more! All default plugins are pre bundled with it, and almost all reveal.js features are compatible with your reveal jekyll presentation.
Get started with your presentation in less than 5min
Set up
You can go on Reveal Jekyll and click on Use this template to clone and create your own repository.
Then locally, make sure to install bundle which will ease the installation of jekyll:
gem install bundle
bundle install
You can go into settings to make your master branch generate a GitHub Page automatically at username.github.io/repository_name
Create your presentation
Workflow of your presentation:

Raw Markdown
Take a look at the example,
In index.html use the layout: raw and then you can create your slides directly in the file using markdown:
___Makes a basement slide---Makes the next slide
Using Jekyll capabilities
Take a look at the example slides and basements,
In index.html use the layout: presentation. It will use the _slides and _basements folder to create the presentation.
Slide
Use the _slides folder to create a file per slide in markdown.
---
background: ... # Optional to put an image or a color as the background
video: "http://video-link.mp4" # Optional to put a video as the background
transition: slide # Optional change the transition type for this slide
---
Slide content in markdown
Don’t forget to add the two
---.
To order the presentation, you can do something like 01-First-slide-title.md, 02-Second-slide-title.md.
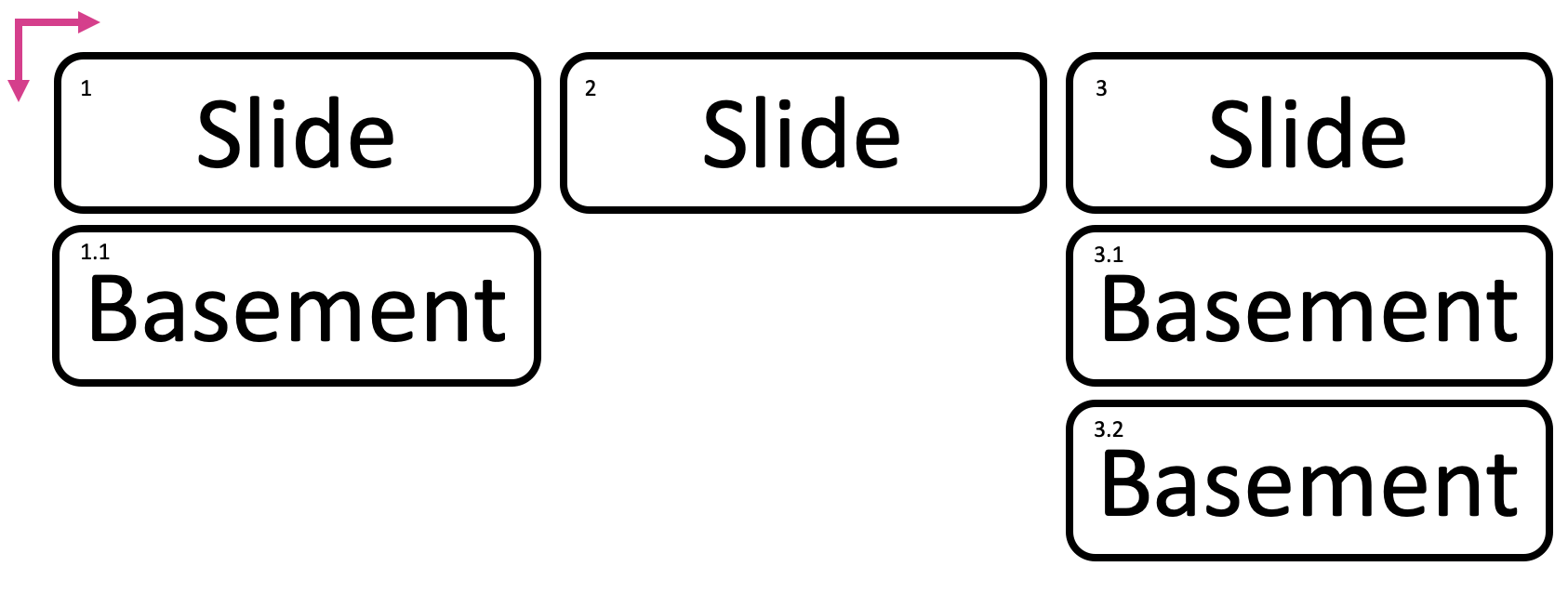
Basement slides
Basement slides can be put in the _basements folder.
The Basement slides are slides that will be accessible using the down arrow when on a particular slide.
They are the subsections of your presentation:
---
slide: slide-title
---
Content of the Basement slide in markdown
Don’t forget to use the
slideattribute to specify under which slide it will fit.
Config
Configure Reveal.js in teh _config.yml:
reveal:
transition: "slide" # none/fade/slide/convex/concave/zoom
theme: "black" # beige/blood/league/moon/night/serif/simple/sky/solarized/white
You can set globally the transitions and theme of your presentation.
Export presentation
To export the presentation use ?print-pdf at the end of the url to be able to save the page as PDF:
<url>:<port>/<base url>/?print-pdf
Try it at …/Reveal-Jekyll/?print-pdf
Use as a gem
There is a Dockerfile available, check it out to see how to use the theme in a Docker.
You need 4 things to make it work as a gem:
- The Gemfile with the reveal-jekyll gem:
gem 'reveal-jekyll', '~> 0.0.2' - The
index.htmlwhich is the entrypoint of your jekyll site and presentation (with explained above configuration) - The
_config.ymlwhich defines your theme configuration. - The presentation, assets and content you want to display.
And that’s it you’d be good to roll!
Run the presentation
One you all set, you can run locally using:
bundle exec jekyll serve
And it should be available at localhost:4000 🌈