Postman 📬 is a tool to easily send Rest, SOAP and GraphQL queries. It is one of the popular tool in its category among some alternative like Insomnia or paw (for Mac).
Postman is using and sharing open source libraries, you can also contribute to its major modules!
Basics
Make API calls
The basic feature of Postman is to be able to save your API calls in one place under a collection. This is far more convenient that having some curl request saved somewhere.
Being able in a couple of click to send requests to your API, is must! Setting headers and payload, sending the request to that precise endpoint and receiving the response is useful for development as well as support (for production apps).
Authentication
You can set the authorization for all of your API calls directly from your collection’s page. It will be passed down to each call with the correct header.
You can also override manually the authorization directly from the call in the Authorization section,
changing Inherit auth from parent to whichever you like.
It provides a variety of options, which support modern Authorization methods, with roles and token like in OAuth2.
Collaborate
Also, you can on the free version export / imports collections for/from your colleagues, so they can use the queries you’ve built.
It does require a bit of logistic to keep one version of truth (usually saving the export in a git repo). That’s why they released in the paid version, some collaboration features. There’s workplace where everything is online, which removes the need to export / import, it works a bit like a git repository for collections directly within postman.
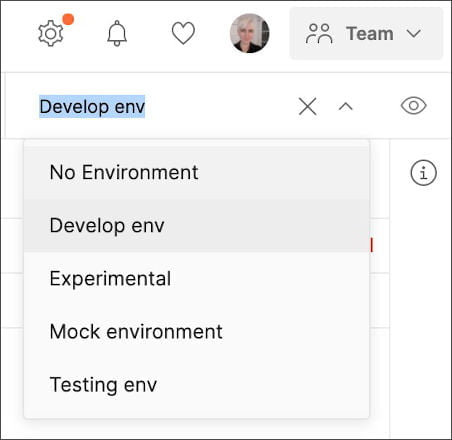
Environments and variables
You can set up different environments and variables with postman. So you have the same query for Staging and Prod, you only need to change the environment to switch your query. Fewer modifications to make means less chance of a human error.

There’s a hierarchy of variable, which can be set and overridden:
- temporary: access with
pm.variables - data variables: can be set from Runner using a data file.
- environment: access from UI and
pm.environment - collection variables: access from UI (edit collection) or
pm.collectionVariables - globals: access from UI and
pm.globals

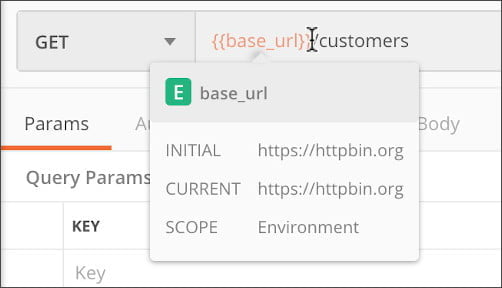
Once you set your environment variable you will be able to use it in your API call, for example for an url:
{{base_url}}/api/v1/petshop
This way depending on your environment the value of base_url will change.
Postman scripting
Postman provides a
javascript-like library
to script your calls. You can access it using pm (for postman) in the Pre-request Scripts or Tests part of your
call.
Both works the same way, the difference is that Pre-request’s script will be executed before the call, and Tests’s script will be executed after the call.
Pre-request example
As a Pre-request Scripts you could for an authenticated request, send a request to get an access token to store it in your variable before making a call to your API endpoint:
pm.sendRequest("https://" + pm.collectionVariables.get("base_url") + "/api/v1/authorize", function (err, response) {
pm.variables.set("token", response.json()["token"]);
});
We get the base_url from the collection which returns a payload with a token that we access and store in a temporary
variable called token.
Test example
For a Test, you can also after a request keep some information (like an id) for a subsequent call:
var jsonData = pm.response.json();
console.log(jsonData.petshop.id)
pm.collectionVariables.set("petshopId", jsonData.petshop.id);
That’s basic, but fits many cases. You could also do an actual test from the received data:
pm.test("response should be okay to process", function () {
pm.response.to.not.be.error;
pm.response.to.have.jsonBody('');
pm.response.to.not.have.jsonBody('error');
});
This is more like a pre-check before actually parsing the data of the response, to make the error messages clearer when using the calls. I don’t think you should replace your in-code unit, integration, e2e tests with postman tests.